Удобное и быстрое тестирование мобильных и веб-приложений с мобильными прокси

Говорить о функциональных возможностях мобильных прокси можно до бесконечности долго, ведь это действительно универсальное решение, которое пригодится многим категориям потребителей. Они обеспечат конфиденциальную работу в сети, защиту от любого несанкционированного доступа, помогут обходить региональные ограничения и не только. Мы уже неоднократно поднимали тематику применения мобильных прокси на практике. И сейчас будем развивать эту тему дальше.
Остановимся более подробно на том, как при помощи мобильных прокси провести тестирование мобильных и веб приложений. Забегая немного наперед отметим, что с их помощью вы сможете взглянуть на работу своего продукта глазами обычных пользователей, увидеть сильные стороны и те недостатки, которые требуют устранения до запуска на рынок. Более того, благодаря мобильным прокси вы сможете одновременно отправлять огромное количество запросов на свою площадку, что позволит провести тестирование ее работоспособности в период пиковых нагрузок.
А сейчас познакомимся с процессом тестирования приложений более подробно. Рассмотрим, каким он будет, какие задачи стоит ставить перед собой при выполнении данных работ. Рассмотрим разницу между мобильными и веб проектами, а также теми моментами, которые в обязательном порядке надо проверять для каждого решения прежде, чем запустить его на рынок.
Что надо знать о тестировании приложений?
Тестирование веб-продукта — это один из обязательных этапов, которые необходимо реализовать разработчикам прежде, чем выпускать свое приложение на рынок. В ходе данных работ вы сможете выявить баги, если они есть до того, как это сделают пользователи. Весь процесс тестирования можно разделить на 2 этапа:
- Во время разработки. Еще этот этап называют тестирование в спринтах. Работы выполняются как самим разработчиком, так и инженером по тестированию. Основной акцент здесь делается на закрытых задачах, а именно на проверке кода. Благодаря этому вы сможете выявить ошибки, допущенные на каждом из этапов создания продукта, что предотвратит их накапливание в последующем. Как показывает практика, работа над ошибками в конце разработки в среднем занимает 30-40% всего времени, которое тратится специалистами на создание продукта. Если вы будьте выполнять эти работы на каждом спринте, то сможете еще и существенно сэкономить свое время и усилия.
- По окончанию разработки. Это уже финальная отладка, предполагающую проверку абсолютно всех элементов вашего приложение. Выполняется после того, как все работы по созданию софта завершены и он готов к поступлению на рынок. Сюда можно отнести такие элементы как back-end, API, frond-end, мобильные клиенты и пр. Даже если вы регулярно проводили тестирование в спиритах, то на этом этапе все равно могут быть ошибки. Это связано с тем, что на финише уже все элементы вашего приложения синхронизированы между собой, что и может стать причиной багов. По завершению финального тестирования вы получаете продукт, в полной мере соответствующий его техническому заданию.
Кто проводит тестирование приложений?
На современном рынке IT-технологий сегодня существует такая профессия, как инженер по тестированию, которого еще называют тестировщиков. Это человек, который берет на себя полную ответственность за качество продукта, выпускаемого на рынок. Приложение будет доступно к релизу только после того, как получит соответствующее одобрение от тестировщика.
Данный специалист привлекается к работе с проектом буквально с первых дней его создания. Он участвует во всех встречах, митингах, демонстрациях. Это необходимо ему для того, чтобы четко понять о каком продукте идет речь и какие задачи будут стоять перед ним. Как только какой-то из этапов спринта завершается, разработчик переводит задачу на тестировщика. Он выполняет проверку, формирует по ее результатам заключение с указанием в нем выявленных ошибок. Специалист по тестированию будет сопровождать проект плоть до того, пока он не будет запущен на рынок, то есть закрыт в плане разработки.
Особенности тестирования приложений
Вид тестирования, а также все те инструменты, которые будут применяться при его выполнении, степень автоматизации тестировщик выбирает самостоятельно в зависимости от того, какая задача стоит перед ним на данном этапе. Выделяют следующие разновидности тестирования:
- функциональное;
- инсталляционное;
- нагрузочное;
- стрессовое;
- юзабилити;
- безопасности;
- совместимости;
- локализации;
- данных и целостности баз данных.
Выполняться данные работы можно в ручном, полуавтоматизированном и автоматизированном режиме.
Все действия, которые предстоит реализовать, прописываются в плане. Вне зависимости от того, на каком этапе выполняются работы, обязательными моментами тестирования выступает проверка UI и UX, тестирование безопасности и нагрузки. Тестировщик в последующей работе будет четко следовать составленному плану, переходя от одного пункта к другому.
Комплексный план по тестированию приложений будет выглядеть следующим образом:
- цель тестирования с описанием тех задач, которые предстоит реализовать специалисту;
- описание всех структурных элементов системы;
- перечень сущностей, работоспособность которых будет проверяться в процессе тестирования;
- описание окружения, в котором находится разрабатываемый продукт, а также узких мест системы;
- последовательность действий, расписанная шаг за шагом;
- набор инструментов, которые будут использоваться при выполнении данных работ: как само название, так и то, что с его помощью будет выполняться;
- примерная оценка затрачиваемого времени;
- критерии, на основание которых будет определяться прошел ли программный продукт проверку или же нет.
Но все же данные работы будут иметь свои нюансы в зависимости от того, с каким именно приложением предстоит работать: мобильным или же веб. В чем же отличие между данными продуктами и что именно необходимо проверять в каждом из вариантов?
Основные отличия мобильных и веб приложений
Прежде, чем говорить непосредственно о тестировании мобильных и веб приложений, необходимо понимать, чем эти продукты отличаются между собой. Дело в том, что современные пользователи активно применяют как веб-приложения, так и мобильные устройства. Это значит, что при создании данного продукта необходимо ориентироваться на запросы каждого человека вне зависимости от того, через какие устройства они работают:
- Веб-приложение представляет собой программный продукт, доступ к которому пользователь получает через интернет браузер. Зачастую хранятся они на специализированный серверах, а при их разработке используются HTML, CSS, или JavaScript. Такое приложение можно оптимизировать, тем самым обеспечив удобства работы с ним с персонального компьютера, ноутбука, смартфона, планшета.
- Мобильные приложения изначально адаптированы для работы на мобильные гаджетах. Они могут быть как стандартными, так и нативными. В первом случае доступ к ним предоставляется через мобильные браузеры. Нативные мобильные продукты разрабатываются специально для определенной операционной системы. Найти их можно в соответствующих приложениях, в частности App Store, Google Play и пр. Их особенность в том, что разработчики используют языки программирования, заточенные под определенную платформу. То есть нативное мобильное приложение, созданное специально для Android не будет работать на iOS. Если разработчик ориентируется сразу на две операционные системы, то ему необходимо обеспечить поддержку двух независимых баз кода, что повлечет за собой дополнительные затраты времени и денег.

Как видите, отличие между мобильными и веб-приложениями не только в том, как пользователи с ними взаимодействуют, но и непосредственно в реализации. Прокрутка, функции голосового ввода, масштабирование — это только часть тех действий, которые будет совершать пользователь при работе с продуктом, а это уже в свою очередь накладывает и свои отпечатки на их тестирование.
Нюансы тестирования мобильных и веб приложений
Чтобы получить программный продукт, который будет в полной мере удовлетворять запросам пользователей, окажется для них простым и удобным в работе, необходимо подойти максимально комплексно к его разработке, в том числе и спланировать тестирование. Так, свои нюансы предусмотрены при проверке веб проектов и мобильных приложений. Рассмотрим оба решения более подробно.
Особенности проверки веб-приложений
При тестировании веб-приложений выполняется проверка:
- Юзабилити. Речь идет о соответствии актуального дизайна разработанному прототипу. Проверяется удобство пользования сайтом, его адаптивность, скорость загрузки на разных устройствах.
- Нагрузка. Выполняется с использованием специализированных сервисов. Предполагает также нагрузочное тестирование API в случае, если предполагается наличие в приложении внутренних либо ресторанных API.
- Валидность. Проверяется соответствие кода сайта общепринятым стандартам, отсутствие в нем багов. Такое тестирование станет профилактикой возможных проблем в последующей работе с сайтом.
- Кроссбраузерность. Здесь проверяется то, как приложение будет отображаться в тех или иных браузерах. Это обеспечит максимально удобную и стабильную работу с приложением для каждого пользователя, вне зависимости от того, с какого поисковика ведется работа.
- Безопасность. На данном этапе приложение тестируется на наличие вредоносного кода, а также на уязвимости, которым оно может подвергаться в будущей работе.
- Скорость загрузки и работы ресурса. Если говорить о стандартах, то данный параметр должен составлять не более 0,4 секунды. Также на данном этапе выполняется проверка приложение на наличие битых ссылок.
При необходимости, тестирование веб сайтов может включать в себя также проверку других параметров. Все это определяет тестировщик самостоятельно для каждого отдельно взятого продукта.
Особенности проверки мобильных приложений
При тестировании мобильных приложений выполняются следующие проверки:
- Юзабилити. Здесь все по аналогии с веб приложением: соответствие прототипу, удобство в работе, адаптивность и пр.
- Размер экрана. Проверяется то, насколько корректно будет отображаться приложение на гаджетах с разной диагональю экрана.
- Ресурсы телефона. Тестируется утечка памяти, энергопотребление.
- Разрешение экрана, наличие либо же отсутствие камеры, версия операционной системы наличие GPS и пр.
- Стабильность работы. Проверяется реакция софта на внешнее прерывание.
- Проверка реакции кнопок на нажатие, срабатывание сообщений об ошибках, а также ряд других параметров.
Что надо знать при тестировании веб и мобильных приложений
Чтобы тестирование мобильных версий и веб-приложений прошло максимально эффективно, быстро и без сбоев, вы должны отчетливо понимать, что предстоит реализовать на каждом из этапов, а также хорошо разбираться во всех нюансах предстоящих работ. Вот ряд рекомендаций, которые значительно упростят предстоящие работы:
- Тестирование обычных веб приложений предполагает проверку их функциональности, удобство использования совместимости. Продукт предназначается для стационарных ноутбуков, а также настольных компьютеров, оснащенных классическими функциями WI-FI маршрутизатора, мышью. Такое решение более ориентировано на бизнес, в то время как мобильные приложения — это в основном продукт для обычных пользователей. Чтобы выполнить подобное тестирование, специалисту необходимо будет иметь лабораторию портативных устройств в облаке.
- Проверка мобильных устройств направлено на то, чтобы установить сам факт работоспособности софта и удобство работы с ним пользователям мобильных гаджетов. Основная сложность данной задачи в том, что к мобильным гаджетам относятся не только смартфоны и планшеты, но и умные часы, фитнес-трекеры, системы блокировок. То есть работа предстоит более объемная и сложная. Также надо учитывать то, что нередко мобильные приложения остаются активными даже в то время, когда человек ими не пользуется. То есть он просто блокирует телефон и не выходит из программы. Еще надо понимать, что мобильное приложение имеет куда более широкую пользовательскую базу. Это значит, что продукт должен удовлетворять запросам огромного количества людей. В качестве основного инструмента при тестировании используется лаборатория мобильных устройств в облаке.
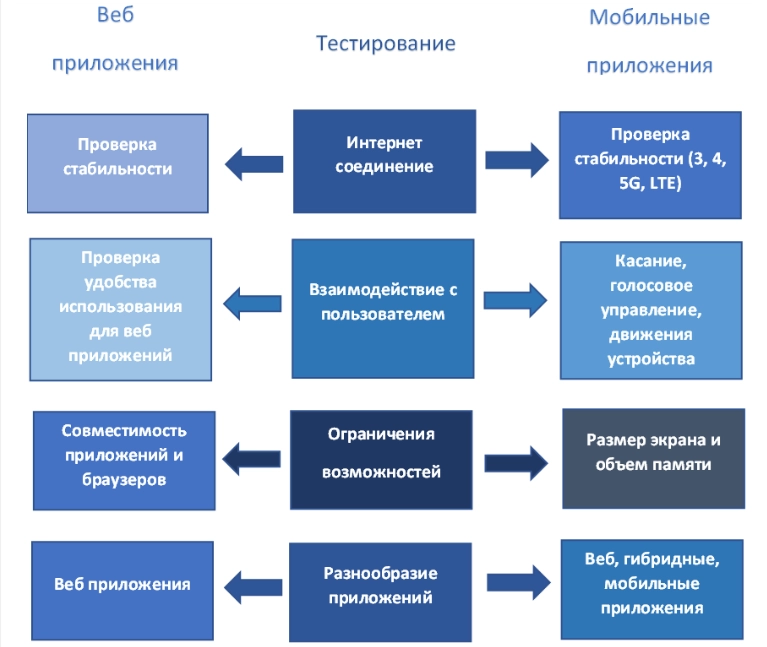
- Тестирование требований к оперативной памяти и размеру предполагает, что мобильные устройства имеют память до 2 ГБ и при этом занимают не более 16 ГБ. Это в свою очередь несколько ограничивает возможности проверки. Практика показывает, что пользователь просто удаляет большие приложения. К тому же его постоянное обновление будут потреблять слишком много ресурсов. Замедлять работу смартфона буду даже рекламные услуги, заложенные в мобильное приложение. Да, веб-приложение также тестируют на потребляемую память, но все же надо понимать, что стационарные компьютеры, ноутбуки имеют значительно больше места для хранения, поэтому здесь нет жестких ограничений.
- Проверка стабильности подключения к интернету — это один из ключевых факторов тестирования как для мобильных, так и для веб приложений. Софты, способные полноценно работать в автономном режиме, можно пересчитать буквально на пальцах. Но все же необходимо тестировать то, на сколько эффективно будут работать продукты при низкой скорости подключения, а то и при его полном отсутствии. В процессе проверки определяется то, как софт будет функционировать на разных скоростях передачи данных, а также в процессе переключения между отдельными сетями.
- При проверке взаимодействия предложения с пользователями в мобильных приложениях обязательно проверяется то, насколько корректным будет ввод данных путем прикосновения к сенсорному экрану, голосовые команды, поворот гаджета и пр. В случае с веб-приложениями подобное решение не особо актуально, так как для взаимодействия с ним пользователей используют исключительно монитор и мышку.
- При тестировании размеров экрана проверяется то, насколько корректно оно будет отображаться на гаджетах с разным размером экрана и разрешениями. То есть при проверке необходимо установить, что данный продукт будет одинаково качественно работать на всех устройствах без ошибок. Как вариант, можно будет проверить то, как приложение работает при изменении ландшафтного режима на портретный. Выполнение подобных работ при тестировании веб-приложений не предусмотрено, так как подобных опций в ПК и ноутбуках нет. Но здесь очень важно проверить, как будет изменяться отображение софта при изменении размеров окна браузера.
Подводим итоги
Как видите, тестирование мобильных приложений куда более сложная задача в сравнении с обычными веб-продуктами. Это связано с тем, что такие устройства отличаются более широким спектром разновидностей, функций и возможностей. Да, ряд методов, которые используются специалистами на практике при проверке того и другого продукта схожи между собой. Но все же есть очень и очень много отличий, которые в обязательном порядке следует учитывать. Именно от них во многом зависит общая стратегия тестирования программного продукта.
Но, чтобы реализовать все работы максимально корректно и быстро, специалисту необходимо обладать достаточно широкими инструментами, в том числе и теми, которые способны автоматизировать часть действий. А без дополнительного подключения к работе мобильных прокси здесь не обойтись. Любые ваши попытки работы в многопоточном режиме будут тут же вы выявляться системой и копироваться. То есть кроме блокировки вы ничего не получите от этих работ.
К тому же надо еще будет проверить то, как ваш продукт будет отображаться пользователям из разных стран мира, насколько корректным будет перевод. От этого во многом зависит удобство работы с программой и, соответственно, ее успешное продвижение на рынке. Благодаря мобильным прокси вы можете выбирать любые регионы и страны, что позволит вам взглянуть на свой продукт глазами реального пользователя.
Чтобы долго не искать подходящий решение для себя, рекомендуем обратить внимание на мобильные прокси от сервиса MobileProxy.Space. В этом случае вы получаете персональный выделенный канал с неограниченным трафиком, а также доступ к огромному количеству айпи-адресов, геолокаций, операторов сотовых сетей. Вы сможете выбрать те рабочие настройки, которые будут наиболее удобны именно для вас, сможете задать принудительную либо же автоматическую смену адресов. Также можно будет подобрать оптимальную продолжительность покупки мобильных прокси: 1 день, 1 неделя, 1 месяц, 3 месяца, 1 год. Более подробно с функциональными возможностями мобильных прокси от сервиса MobileProxy.Space можно познакомиться по ссылке https://mobileproxy.space/user.html?buyproxy. Также вы сможете проверить удобство работы с ними еще до покупки благодаря бесплатному двухчасовому тестированию.