Библиотека Nightmare.js для парсинга данных, тестирования и не только

Тему Веб-скрапинга при помощи Node.js мы уже поднимали неоднократно. Мы рассматривали разные библиотеки, предлагающие множество готовых решений для быстрого и эффективного парсинга данных. Сейчас мы остановимся более подробно на библиотеке Nightmare — высокоуровневом решении для автоматизации браузера из Сегмента. Наряду с пакетами для парсинга данных, она также предлагает решения для тестирования сайтов, автоматизации ввода параметров на интернет-ресурсы. Ближайшие аналоги данной библиотеки — Casper.js, watir, phantom.js. Есть и другие решения, которые можно найти в любой поисковой системе. Но, наряду с ними Nightmare отличает простота в использовании, полная поддержка html5, отсутствие конфликтов с сайтами, а также возможность расширения через экшены.
Сейчас остановимся более подробно на том, как устроена и работает библиотека Nightmare, ее основных преимуществах. Также рассмотрим ее работу на примере. Обратим ваше внимание на ряд моментов, которые необходимо учитывать при работе с данной библиотекой. Подскажем как обеспечить стабильность и эффективность работ, связанных с парсингом данных, тестированием ресурсов и автоматизацией браузера без риска и с максимальной эффективностью при помощи мобильных прокси. Но, обо всем по порядку.
Краткое знакомство с особенностями библиотеки Nightmare
Библиотека Nightmare в работе основывается на фреймворке Electron. Для каждой страницы она формирует такой объект, как BrowserWindow, который, в свою очередь, запускает браузерную оболочку Chromium.
В работе данная библиотека достаточно простая и логически выстроенная:
- Nightmare создает новое приложение непосредственно со стартовой страницы — той, которая и будет подвергаться последующей обработке.
- Прежде, чем загружать исследуемую страницу, выполняется загрузка скриптов. Такое решение позволяет поддерживать между программистом и интернет-страничкой двустороннее взаимодействие с использованием серии эмиттеров.
- Библиотека предоставляет программисту набор API – цепочки действий. Благодаря этому обеспечивается возможность выполнения разных манипуляций с ресурсом с целью получения требуемых данных.
Основные преимущества библиотеки Nightmare
Если говорить о преимуществах, которыми наделена библиотека Nightmare, то в первую очередь стоит выделить следующие моменты:
- Код как на стороне сайта, так и на стороне клиента прописывается на одном и том же языке. Благодаря этому решению исключается необходимость использования шаблонизаторов.
- Возможность работы с библиотекой Nightmare как в режиме отображения браузера, так и в виде фонового процесса безголовый браузер.
- Все команды представляют собой цепочки с обязательным возвратом промис каждой из них. Благодаря этому вы сможете писать код как непосредственно в стиле промыслов, так и внутри генератора, асинг-функций.
- Благодаря возможности создавать экшены, вы сможете расширять модули, подстраивая их возможности под предстоящие работы. Так, вы сможете создать экшен на уровне класса Nightmare, либо же одновременно как на уровне класса Nightmare, так и на уровне Electron. В последнем случае вы получаете возможность дополнительного использования в работах devapi Chromium. Наряду с этим, в библиотеке Nightmare встроен уже достаточно большой выбор готовых модулей расширения. Любой из них вы сможете подключить к своему проекту. Как вариант, если потребуется эмуляция наведения мышки при работе с ифреймами, то можно воспользоваться опцией realMouse. Без такого решения система безопасности браузера мгновенно блокировала бы ваши действия.
- Минимальная нагрузка на память и процессор вашего устройства. Сразу оговоримся, что мы не сравниваем данную библиотеку с элементарными Post- и Get-запросами. Дело в том, что по скорости и памяти классические браузерные парсеры существенно будут проигрывать.
- Предусмотрена возможность включения или же отключения отображения картинок, поддержки в webGL, а также множество иных функций.
- Есть возможность создавать прелоад-скритпы. Для того, чтобы добавлять на страничку для загрузки собственные библиотеки или же отдельные опции. Так, при желании вы сможете внести корректировки в функцию addEventListener, превратив ее в декоратора реальной функции, а также дополнительно подключить ряд аналитических опций. Последние помогут вам проверить, что же в действительности делает сайт в том случае, когда на нем находятся пользователи. Также с его помощью можно будет бороться с навязчивостью Fingerprint.
- Поддержка прокси-серверов. Также предусмотрена установка юзер-агента, задание расширений браузера и ряд иных опций.
Немного об особенностях работы библиотеки Nightmare на примере
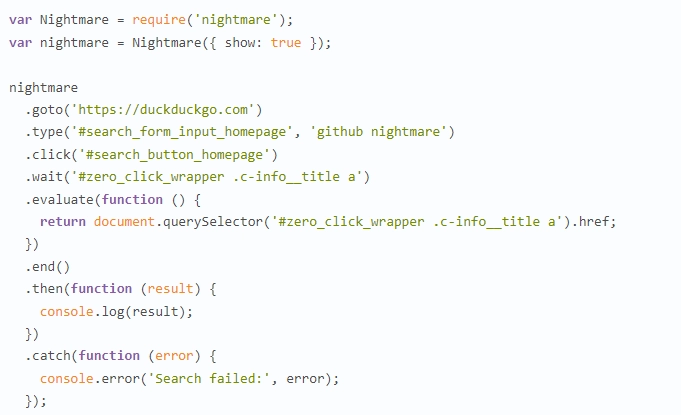
Вот так будет выглядеть вполне классический пример применения:

В данном примере показано подключение библиотеки и создание объекта в режиме видимого браузера. Здесь прописан весь процесс, включающий в себя следующие опции:
- заход на страницу;
- поиск по ЦСС-селектору необходимого элемента;
- ввод текста;
- нажатие кнопки;
- ожидание момента появления нового ЦСС селектора;
- реализация функции на стороне браузера;
- возврат функции после того, как цепочка заданий в then будет завершена: или результат работы, или же сработку исключения.
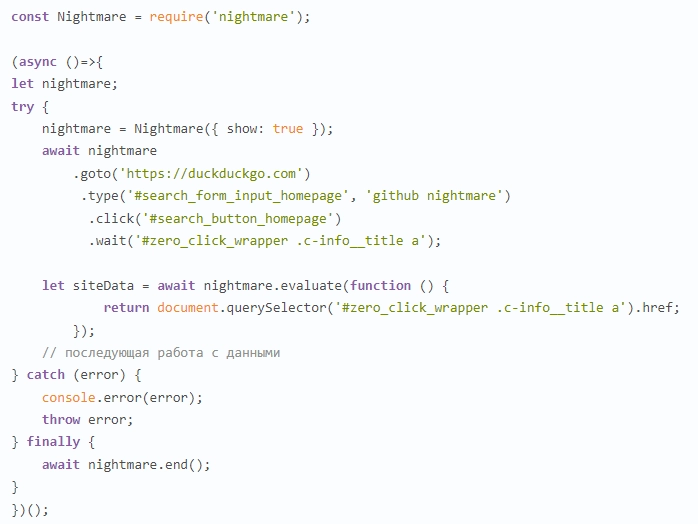
На данном примере мы видим, что задача решается достаточно просто, быстро и удобно. Но, ситуация станет более серьезной в том случае, когда скрипт обхода страницы станет достаточно внушительным по объему. В этом случае приведенное выше описание команд будет не особо удобным в работе. Для таких случаев более правильным и разумным будет следующий вариант:

Почему мы рассмотрели именно такой вариант написания кода? Дело в том, что он позволяет получать данные сайта через evaluate столько раз, сколько вам это будет необходимо. Также он сможет анализировать их, применяя к ним те или иные поведенческие сценарии, и при этом описывать это в скрипте.
Особенности работы с библиотекой Nightmare
Приводить примеры всех случаев использования на практике библиотеки Nightmare, нет смысла. Достаточно будет внимательно изучить ее официальную документацию, чтобы разобраться во всем лично. Но вот на чем хотелось бы остановить ваше внимание, так это на способности модуля считывать любые данные, выполнять скриншоты, сохранять в pdf и html страницы, передавать данные непосредственно на сайт. Также можно использовать дополнительные модули, позволяющие загружать файлы на сервер при помощи команды form input type=”file”. Также библиотека Nightmare может реагировать на confirm, alert, prompt и транслировать данные из консоли в виде событий.
Но, также вы должны понимать, что у любого действия будет только два решения: совершено или же выброс исключительной ситуации. В случаях, когда вы не уверены на 100% в том, что код пройдет, оптимально будет оборачивать запросы в try catch, что будет требовать соответствующий обработки. В качестве примера приведем функцию wait(selector). Данная инструкция дает команду на приостановку выполнения скрипта до того момента, пока не появится html элемент с необходимым ЦСС-селектором. Присутствующий в модуле дефолтный таймаут можно будет опционально изменять. Если он наступит, выбросится исключение, и вы сможете проанализировать то, какого элемента и почему нет на странице, какие меры надо принять для того, чтобы он появился.
Обеспечение стабильной работы с библиотекой Nightmare
Да, библиотека Nightmare — это достаточно серьезный инструмент с широкими функциональными возможностями. Она будет достаточно простой в изучении, гибкая в настройках. С ее помощью вы сможете решать огромный спектр задач в сфере тестирования сайтов и их анализа. Но прежде, чем переходить к непосредственной работе, надо создать себе стабильную площадку для неограниченных действий в сети. И обеспечить это можно с использованием мобильных прокси от сервиса MobileProxy.Space.
В этом случае вы получаете надежный и эффективный инструмент, который гарантирует:
- стабильную и эффективную работу в сети без риска получить бан за мультиаккаунтинг, использование программного обеспечения для автоматизации действий;
- эффективное обхождение региональных блокировок, получение доступа к любым ресурсам из разных стран мира;
- возможность тестирования сайта или программного продукта в условиях определенной геолокации;
- полную конфиденциальность действий в сети, защиту от любого несанкционированного доступа, в том числе и хакерских атак;
- более высокую скорость соединения, что обеспечивается высокоскоростными каналами связи операторов сотовых сетей, а также кэшированием данных.
Используя в работе мобильные прокси от сервиса MobileProxy.Space, вы сможете легко и просто менять IP-адрес по таймеру в интервале от 2 минут до 1 часа, либо же принудительно по ссылке с личного кабинета. Также непосредственно в рабочем процессе сможете внести корректировки в геолокацию и оператора сотовых сетей. Работают такие прокси одновременно на протоколах HTTP(S) и Socks5. Чтобы узнать больше информации о данном продукте предлагаем пройти по ссылке https://mobileproxy.space/user.html?buyproxy. Обратите внимание: разная цена мобильных прокси связана с длительностью периода, на который вы их покупаете. Чем дольше он будет, тем дешевле вам обойдутся одни сутки пользования.
Воспользуйтесь предложениями сервиса MobileProxy.Space и убедитесь лично в высокой эффективности и удобстве работы данных прокси, в том числе и при использовании совместно с библиотекой Nightmare.