INP как важный показатель SEO-производительности сайта: что это и как его улучшить
Содержание статьи
- Немного о том, как появился показатель interaction to next paint
- На основании каких компонентов рассчитывается inp?
- Почему показатель inp оказывается низким: основные причины
- Проверяем inp сайта: пошаговая рекомендация
- По каким причинам показатель interaction to next paint может не рассчитываться?
- Практические рекомендации по улучшению interaction to next paint
- Последовательность действий по оптимизации inp
- Подводим итоги

Несмотря на наличие на рынке огромного количества инструментов, способствующих продвижению бизнеса в интернете, по-прежнему одним из наиболее эффективных инструментов можно назвать органический трафик. Для его реализации используются разные методики, всевозможные комбинации, направленные в первую очередь на улучшение общей SEO-производительности сайта. И один из обязательных аспектов, который необходимо учитывать при оптимизации своего ресурса — это время загрузки страницы. Для определения этого показателя используются разные показатели. На одном из таких решений мы и остановимся более подробно в рамках сегодняшнего обзора.
В частности, поговорим о таком показателе, как Interaction to Next Paint (INP). Он определяет то, с какой скоростью страница будет реагировать на определенные пользовательские действия. То есть то, с какой задержкой идет взаимодействие человека и ресурса на протяжении всего пути работы. Зная это, вы сможете выявить проблемы с загрузкой, существующие на вашем сайте и, как результат, улучшить его SEO-производительность. Подобные действия положительно скажутся на общей работе вашего ресурса и будут способствовать повышению его позиции в результатах поисковой выдачи.
Сейчас остановимся более подробно на том, что представляет собой показатель INP, как он рассчитывается и какие показатели можно считать нормой. Выделим ряд причин, по которым Interaction to Next Paint может оказаться низким и подскажем как выполнить соответствующую проверку. Приведем ряд рекомендаций, что помогут вам улучшить INP сайта. Итак, обо всем по порядку.
Немного о том, как появился показатель Interaction to Next Paint
Качество и отзывчивость интерфейса сайта уже очень давно применяется в качестве одного из ключевых параметров при оценке SEO-показателей любого сайта. Для определения данных параметров используется целый набор показателей Core Web Vitals, что в дословном переводе звучит, как Основные Веб-показатели. Их в свое время предложила применять корпорация Google. Изначально здесь использовалось 3 основных метрики:
- Largest Contentful Paint (LCP). Определяет то, с какой скоростью будет загружаться большой по объему материал.
- First Input Delay (FID). Эта метрика указывала на то, сколько времени пройдет от первого пользовательского ввода и до выполнения действия.
- Cumulative Layout Shift (CLS). Это так называемый совокупный сдвиг макета, то есть отличие между планируемыми и реальными показателями скорости загрузки сайта.
Но в марте текущего года один из данных показателей, а именно FID был заменен на новую метрику — Interaction to Next Paint (INP). Она охватила все то, что имеет непосредственное отношение к скорости отклика сайта на любое пользовательское действие. Как вариант, INP будет показывать, насколько быстро изменится цвет иконки корзины после того, как вы добавите в нее новый товар или как быстро станет активной кнопка «Оформить заказ» после клика на нее. Но хотим обратить ваше внимание на то, что данный параметр учитывает не общее время, скажем так, до финального отклика. Дело в том, что в сложных сценариях взаимодействия пользователя и сайта на выполнение полной отрисовки требуется достаточно много времени. В данном случае мы говорим о том, какое время пройдет до того момента, как интерфейс отреагирует на пользовательское действие. То есть речь идет о временном интервале до того, когда пользователь сможет понять, что его команда обрабатывается ресурсом, то есть то, что сайт не подвис.
К слову, впервые о такой метрике, как INP заговорили еще в 2022 году. Уже тогда ее планировали использовать для замены FID, так как она позволяла получить гораздо больший объем прикладной информации, структурировать ее на более мелкие блоки. Так, FID определял только то, сколько времени проходит от пользовательского клика до обратной реакции сайта. Но учитывал он всего лишь первый контакт, в то время как все последующее взаимодействие оставалось мне учтенным. А именно здесь уже могут быть скрыты проблемы, оказывающие негативное влияние на SEO-показатели сайта и удовлетворенность пользовательской работы. В отличие от этой метрики Interaction to Next Paint предполагает оценку скорости отклика на протяжении всей цепочки взаимодействия человека и ресурса.
Также нельзя забывать о том, что показатель FID больше ориентировался непосредственно на технические аспекты, то есть оценивал с технической точки зрения скорость отклика. Для отслеживания FID ориентировался непосредственно на клики и нажатия клавиш, то есть на соответствующие события:
- клик мышки или тачпада (click);
- нажатие и отпускание кнопки мышки (mousedown и mouseup соответственно);
- нажатие клавиши на клавиатуре (keydown);
- аналог отпускания кнопки мышки только для других устройств ввода (pointerup).
В отличие от FID, метрика INP учитывает гораздо больше взаимодействий, что делает ее гораздо полезнее в процессе оценки скорости взаимодействия сайта и его итогового качества. Более того, данный показатель уже делает ставку на визуальную составляющую, что более важно для пользовательской оценки качества сайтов в целом. Эффективность замены показателя First Input Delay на Interaction to Next Paint на практике доказала компания Google. В рамках исследования была выполнена проверка качества большого числа сайтов. В итоге оказалась, что согласно метрике FID оптимизированными были 93% исследуемых ресурсов, в то время как по показателю INP их количество составило всего 65%. Не стоит забывать о том, что речь идет о параметре, имеющем непосредственное отношение к уровню удовлетворенности пользователей при работе с сайтом.
Это значит, что владельцам ресурсов, которая хотят максимально эффективно развивать свой бизнес в интернете важно реализовать данную оптимизацию, причем достаточно оперативно. Еще раз напомним, что Interaction to Next Paint оценивает не только первое взаимодействие, а отображает отклик интерфейса на протяжении всего периода пользовательской работы с ресурсом. Под таким понятием, как «взаимодействие» в данном случае мы подразумеваем не одно, а несколько событий. Как вариант, это может быть нажатие либо ж отпускание кнопки на устройстве ввода, будь то тачпад или кнопка мышки, убирание пальца с экрана смартфона, планшета и пр.
Несмотря на то, что перспективность использования метрики Interaction to Next Paint была оценена еще в 2022 году, окончательная замена FID на INP произошла только в марте 2024. И начиная с этого периода времени многие сайты подверглись дополнительной оптимизации с целью улучшения данного параметра. Более того, выполненные работы на практике уже доказали свою эффективность: позиции многих ресурсов значительно повысились в результатах поисковой выдачи уже спустя непродолжительный период времени.
На основании каких компонентов рассчитывается INP?
Мы уже говорили о том, что Interaction to Next Paint измеряет интервал времени, промежуток между тем как пользователь выполняет действие и до того, как интерфейс отображает определенные данные, как вариант клик мышкой или пальцем по экрану смартфона до того момента, как интерфейс обновится. Под обновлением интерфейса мы подразумеваем появление на открытой странички сайта новых элементов, будь то изображение дополнительного меню и пр.
При расчете INP используется 3 ключевые компонента:
- Задержка ввода. Предполагает ожидание реализации фоновых процессов на активной страничке, препятствующих процессу запуска обработки события. В качестве примера здесь можно привести первое посещение сайта пользователям. Когда мы заходим на страничку, то изначально загружается весь контент, в результате чего интерфейс совсем не реагирует на любые другие нажатия, прокрутку и прочие действия.
- Время обработки. Это уже запуск обработки события в JavaScript. Как вариант, это может быть загрузка HTML-кода странички, визуальное изменение поля ввода в HTML, нажатие пользователем соответствующие кнопки.
- Задержка отображения. Речь идет об обработке всех других взаимодействий, которые выстраиваются в очередь, включая пересчет макета, графическое отображение содержимого страницы.
Чтобы оценить INP своего сайта, необходимо понимать, на какие параметры здесь стоит ориентироваться. В частности, скорость отклика 200 мс и ниже считается идеальной. То есть такая страничка будет очень хорошо реагировать на пользовательские действия. Если ваш показатель INP будет находиться в диапазоне от 200 до 500 мс, то скорость считается средней и специалисты рекомендуют предпринять ряд мероприятий, направленных на оптимизацию ресурса и данного показателя, в частности. Совсем плохой принято считать отзывчивость страницы в 500 мс и более. В этом случае необходимо будет выполнить достаточно внушительный комплекс работ, чтобы снизить данный показатель.
Чтобы на практике было более понятно, о чем именно мы говорим, приведем пару примеров. Представьте, что пользователь открывает на сайте карту по клику на соответствующую кнопку. А что происходит после этого? Здесь изначально выполняется загрузка скрипта и только после этого идет сам процесс отрисовки. В итоге мы получаем достаточно существенный показатель Interaction to Next Paint. Но что будет, если сделать ставку на классическую асинхронную загрузку, то есть без такого ожидания? Оба эти процесса будут идти одновременно, что в итоге приведет к ощутимому снижению времени задержки. К тому же здесь очень важно дать пользователю понять, что ваш сайт обрабатывает запрос, а не подвис в результате его действия. Не поленитесь добавить скелетон, анимацию либо же loader непосредственно в то поле, где должна размещаться карта.
Еще одним пример — большое DOM-дерево. В своем большинстве соответствующий пользовательский клик будет вызывать перерисовку всего этого дерева, что в итоге приведет к значительному увеличению показателя INP. Это уже само по себе может стать серьезной проблемой. Но если выполнить несложную оптимизацию, как вариант, запустить асинхронную обработку, снизить необходимое количество элементов, требующих изменения, предварительно подготовить набор данных, то вы сможете значительно улучшить данный параметр. И не забывайте о добавлении скелетонов либо же loader — они в этом случае не также будут обязательны.
Почему показатель INP оказывается низким: основные причины
Чтобы выполнить действительно качественную оптимизацию своего ресурса, подстроить его под постоянно растущие запросы потребительского рынка, важно понимать, по какой причине показатель INP оказался высоким в вашем случае. Практика показывает, что наиболее часто подобная проблема возникает в результате:
- использование длинной цепочки задач, что в итоге приводит к блокировке основного потока: станет причиной задержки пользовательского взаимодействия;
- запуск синхронных обработчиков событий по кликам, что также может привести к сбоям и задержке реакции со стороны интерфейса;
- наличие изменений в DOM, провоцирующих многократную перерисовку и пересчет: зачастую на практике встречаются в случае, когда DOM включает в себя свыше 1500 HTML-элементов, то есть его объем слишком большой.
Теперь, когда вы уже понимаете, что представляет собой метрика Interaction to Next Paint, как она определяется, какие показатели считаются нормальными, по каким причинам происходит ухудшение, перейдем непосредственно к практике. А именно, расскажем как проверить INP-показатель вашего сайта.
Проверяем INP сайта: пошаговая рекомендация
Чтобы выполнить проверку Interaction to Next Paint своего сайта, вы можете воспользоваться такими инструментами, как Google Search Console, Chrome User Experience Report (CrUX), Lighthouse, PageSpeed Insights и другими подобными. Сразу хотим обратить внимание на то, что выбор здесь достаточно широкий, но принцип действия в своем большинстве будет очень схожим. Сейчас мы подскажем, как выполнить данные работы путем использования инструмента CrUX. Уверены, что через другие программы вы также сможете легко и просто проверить INP своего сайта.
В данном случае выполняем действия в следующей последовательности:
- Открываем отчет через инструмент разработчика. Для этого вам необходимо кликнуть на кнопку Command+Option+J если вы используете Mac-устройство либо же на комбинацию кнопок Ctrl+Shift+J в том случае, если работаете на компьютерах, планшетах с операционными системами Windows, Linux, Chrome OS.
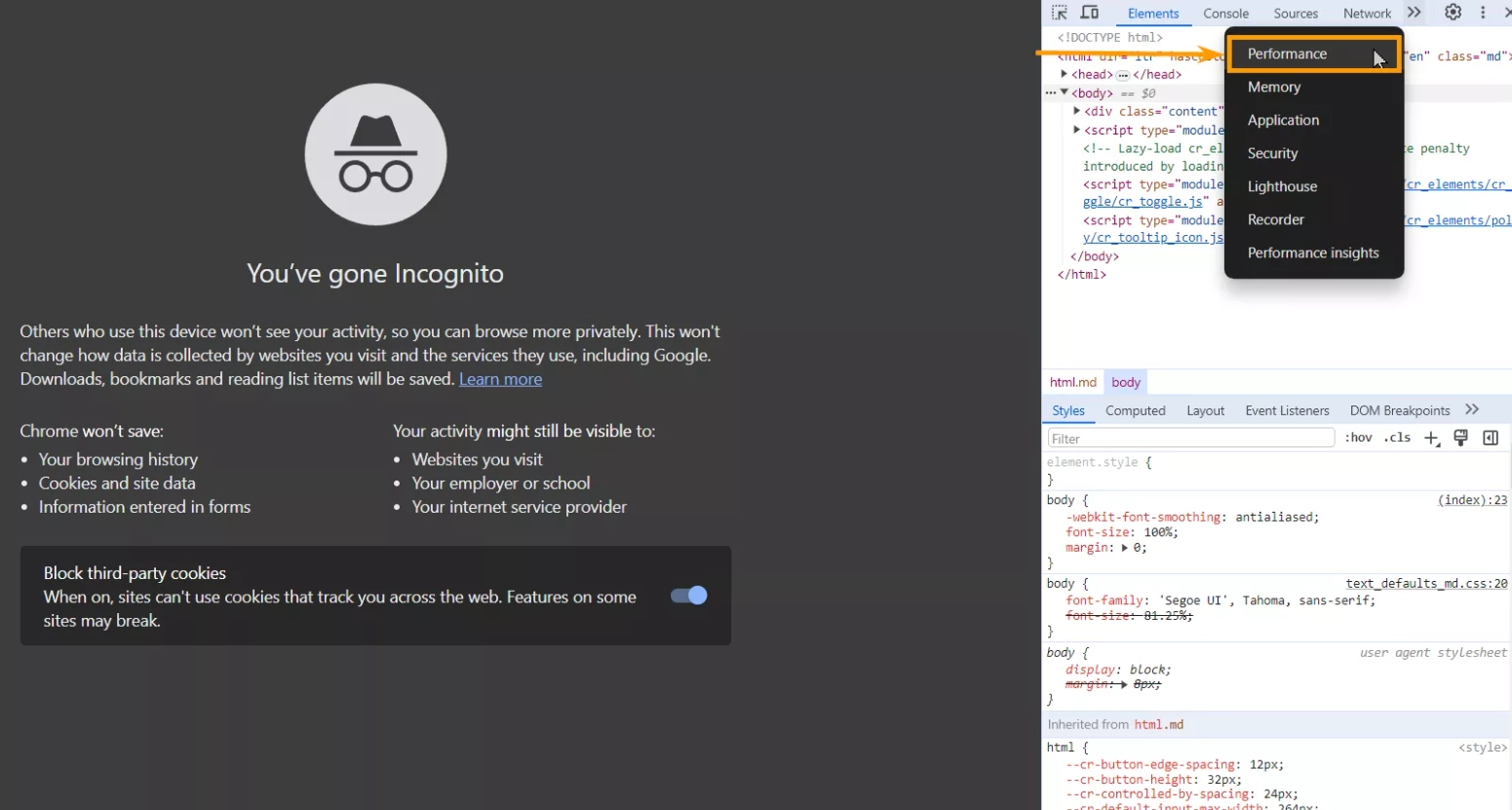
- Теперь нам необходимо вызвать инструмент разработчика в своем браузере. Автоматически программа направит вас в окошко «Console». Теперь вам необходимо будет перейти из него в меню в «Perfomance».

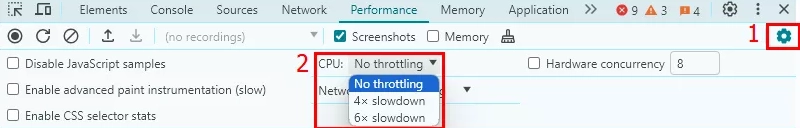
- В том случае, если вы выполняете тестирование на компьютере с хорошим быстродействием, то мы бы рекомендовали эмулировать медлительность. Так вы сможете сделать свою проверку максимально точной, так как большинство пользователей в своей повседневной работе используют устройства средней производительности. Для этого можно использовать инструменты, представленные в Chrome DevTools. Изначально заходим в меню «Настройки», а далее кликаем на иконку с изображением шестеренки в DevTools. Здесь мы выбираем один из подходящих вариантов эмульгирования процессора: «4x» либо же «6x». Этим самым вы замедлите обработку данных вашим процессором в 4 или 6 раз соответственно.

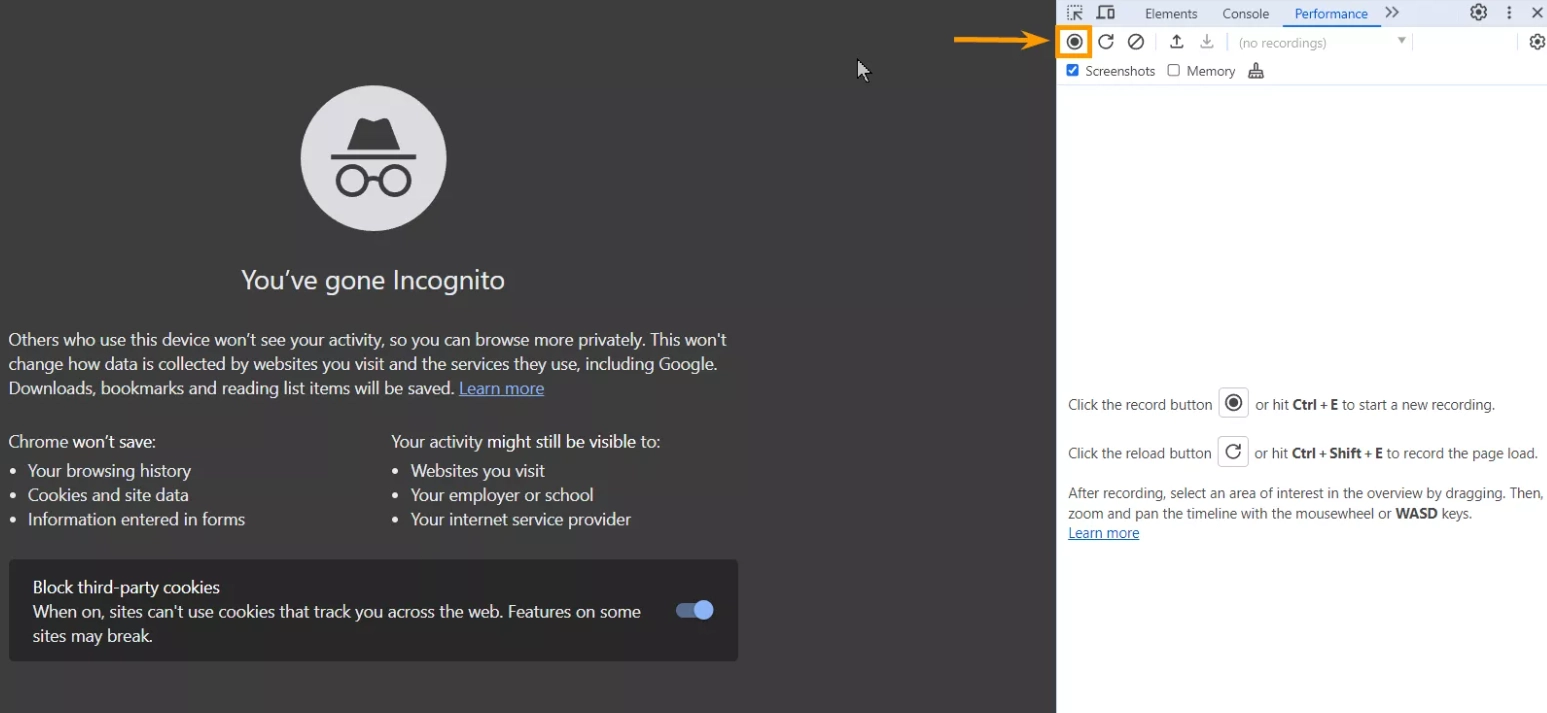
- Запускаем процесс отслеживания событий на страничке вашего сайта путем клика на соответствующую иконку в открытом окошке либо же путем комбинации клавиш Command+E для Mac-устройств либо же Ctrl+E для компьютеров, ноутбуков на ОС Windows, Linux, Chrome OS.

- Последнее, что необходимо вам выполнить, так это начать взаимодействовать со своей страничкой. Нажимайте на все те кнопки, на которые могут кликать ваши потенциальные покупатели, читатели контента, открывайте разные меню, добавляйте товары в корзину, оформляйте заказы.
После того как данные работы будут завершены, программа предоставит вам наглядный отчет. В нем вы увидите, обработка каких событий занимает больше всего времени. То есть буквально за несколько минут вы сможете выявить наиболее тяжелые элементы на своей страничке. Это и станет основой для всех последующих работ, связанных с оптимизацией сайта. Помните: только в том случае если будете знать причину проблемы, вы сможете ее эффективно устранить.
По каким причинам показатель Interaction to Next Paint может не рассчитываться?
В том случае, если вы выполнили все соответствующие работы, но система так и не показала вам INP, необходимо выявить причину произошедшего. Учтите, что подобное может наблюдаться и с пользовательскими действиями. Здесь возможно несколько вариантов:
- страничка вашего сайта загрузилась, но вы не кликнули на кнопку, либо же не коснулись экрана смартфона, не нажали клавишу на клавиатуре;
- страничка загрузилась, но взаимодействие со страницей выполнялось при помощи жестов, не предполагающих клики, прикосновения, как вариант, выполнялась прокрутка кнопки мышки, наведение курсора: эти пользовательские действия в методологии INP не учитываются;
- для захода на страничку использовались боты, которые предварительно не были запрограммированы соответствующим образом на взаимодействие с контентом: как вариант, это может быть использование поисковых ботов, браузеров не имеющих графического интерфейса (безголовые браузеры).
То есть, если все эти действия будут выполнять ваши пользователи, то показатель INP не будет определяться, а они сами не будут учитываться системой как целевое действие.
Практические рекомендации по улучшению Interaction to Next Paint
Так что делать в том случае, если вы провели все необходимые проверки и убедились, что показатель INP вашего сайта ниже 200 мс? В этом случае необходимо провести комплекс мероприятий, направленных на оптимизацию работы ресурса, предполагающих повышение скорости взаимодействия с пользователем. Одно из лучших решений здесь — это минимизировать всю процессорную обработку, которая ведется на странице. Как вариант, можно снизить количество анимации, ведь именно она значительно замедляет скорость загрузки. К тому же необходимо проверить то, как происходят основные процессы на вашем ресурсе, начиная с момента загрузки страницы и в последующем взаимодействии. Оптимально сделать так, чтобы данные процессы выполнялись синхронно. Так пользователи смогут обновлять интерфейс даже в том случае, если другие этапы обработки все еще выполняются.
Первое, что необходимо сделать вам на данном этапе, так это выполнить ряд работ, направленных на улучшение метрики INP. Речь идет о:
- Снижении Input Delay, то есть задержки ввода. Чтобы понять, что у вас существует данная проблема необходимо воспользоваться таким инструментом, как Page Speed Insights. Здесь вам следует найти метрику Total Blocking Time (TBT), а далее отфильтровать по ней «Diagnostics». После этого вы увидите существующие проблемы и далее уже подбираете наиболее эффективный способ для их устранения. Также снизить задержки ввода можно путем уменьшения фоновой активности процессора и его разбивки на более мелкие блоки в главном потоке данных (Main thread). В том случае, если на вашем сайте за выполнение фоновых задач ответственен сторонний код, то вам необходимо минимизировать нагрузку либо же подгружать сторонние скрипты только в том случае, когда в этом будет возникать крайняя необходимость.
- Снижение количества обрабатываемых деталей. На то, чтобы обработать определенные элементы вашей странички, браузер затрачивает достаточно много времени. Поэтому в ваших интересах оптимизировать этот процесс, как вариант, можно использовать React-приложения. Это то, что позволит вам избежать повторного, а в данном случае и ненужного рендеринга элементов. Здесь речь идет о том, чтобы исключить преобразование кода HTML, CSS и JavaScript в интерактивную страницу в том случае, если в этом нет необходимости. Если вы увидели, что существенная часть активности вашего процессора приходится на работу с макетом, то вам необходимо снизить число ретрансляции. То есть следует уменьшить количество одновременного приема и передачи данных. Выполнить данные работы можно путем внесения корректировок в макет страницы, то есть в DOM (Document Object Model). В частности, можно использовать группировку по стилям либо же применять другие методы макетирования. Один из хороших способов снизить ретрансляции — использовать на своем сайте объекты класса CSS Flexbox либо же Grid. В случае, если действия на ресурсе предполагают достаточно активную обработку JavaScript в ответ на пользовательские действия, то вам необходимо выставить приоритет на обновление пользовательского интерфейса в то время, как запуск задач процессора можно отодвинуть на второй план.
- Удаление из своего сайта Pop-Up окна, то есть окна оповещения. Дело в том, что классические методы, которые используются сегодня в JavaScript, в том числе и alert (он же Pop-Up с пользовательской стороны) — это достаточно простой, но вместе с тем эффективный способ вывода на экран диалогового окна, а вместе с ним и запроса на подтверждение действия. Но проблема в том, что оба эти процесса выполняются одновременно, что приводит к блокировке основного потока взаимодействия с вашей страницей. То есть даже если они будут отображаться на незначительный период времени, будет наблюдаться задержка с загрузкой. Вы можете смело их убрать. Будьте уверены, что если пользователя заинтересует ваш товар, услуга, то он найдет способ связаться с менеджерами вашей компании.
- Минимизация задержки отображения контента. Этот параметр напрямую зависит от того, насколько сложной будет конфигурация вашей страницы, а также числа ее обновлений. В том случае, если ее содержимое предполагает достаточно длительную загрузку, то выставите правильно приоритеты. Сделайте так, чтобы на пользовательском экране изначально отображалось только наиболее важное содержимое. То есть именно та информация, которую вы хотите донести пользовательской аудитории. Пока внимание человека будет приковано к ней, постепенно потянутся и другие элементы.
Сейчас приведем ряд рекомендаций, которые позволят вам выполнить правильную оптимизацию сайта для улучшения показателей Interaction to Next Paint.
Последовательность действий по оптимизации INP
Компания Google, которую по праву можно назвать законодателем такой метрики, как Interaction to Next Paint рекомендует подходить к оптимизации интернет-страничек ресурса пошагово. Так вы сможете выполнить все работы максимально корректно и не упустить важных моментов. Итак, выполняя оптимизацию страничек сайта для увеличения показателей INP вам необходимо:
- Выявить проблему. Вы должны отчетливо понимать, какие именно пользовательские действия на странице отличаются низкой интерактивностью. В этом случае необходимо провести собственное тестирование с использованием специальных сервисов для мониторинга действий реальных пользователей выше мы уже говорили о них и расписали, как выполнить данные работы максимально корректно.
- Проанализировать выявленные медленные взаимодействия. То, что вы видите причину низкой скорости – это хорошо. Но еще очень важно понимать, по какой причине это произошло. Здесь также потребуется тестирование. Выделите для себя те цепочки действий, которые пользователи по вашему мнению будут выполнять на сайте и пройдите каждую из них. Так вы сможете комплексно проанализировать проблему и выявить ее причину.
- Оптимизировать взаимодействие с вашей страничкой. А теперь необходимо детально рассмотреть каждый из этапов взаимодействия, включая задержку ввода и предоставления, время обработки. Также стоит выполнить ряд мероприятий по устранению проблемы. Это и будет оптимизацией страницы, направленной на увеличение показателей INP.
- Снизить задержку ввода. Выше мы уже говорили о том, что одним из лучших решений на данном этапе будет разбивка одной большой задачи на отдельной более мелкие блоки. Как вариант, реализовать это можно при помощи такой функции как setTimeout и подобных. Благодаря этому вы сможете исключить вероятность блокировки основного потока, а также обеспечить действительно быстрое обратное взаимодействие на пользовательскую команду.
- Оптимизируйте события. На этом завершающем этапе ваша задача будет стоять в повышении эффективности каждого из событий. Это можно реализовать путем введения ограничений на выполнение кода, в том числе для обновления визуальной составляющей странички. Оптимально здесь сделать ставку на так называемый «ленивый» рендеринг, предполагающий использование CSS-свойств элементов, находящихся вне видимости, то есть не имеющих интерфейса.
После завершения всех работ, связанных с оптимизацией вашего сайта под увеличение показателя INP желательно выполнить повторное тестирование чтобы убедиться, что ваши действия далее желаемый результат и скорость взаимодействия повысилась Также этот параметр необходимо будет контролировать в последующей реальной работе, чтобы вовремя отреагировать на изменения.
Подводим итоги
Если кратко подытожить все то, о чем мы говорили в сегодняшнем обзоре то первое, на что хотелось бы обратить ваше внимание, так это на важность метрики Interaction to Next Paint в работе любого бизнеса. Это то, что способно улучшить пользовательский опыт, повысить уровень удовлетворенности со стороны посетителей, покупателей. Данный инструмент стал более технологичным и функциональным обновлением некогда популярной метрики FID в Core Web Vitals, так как он учитывает абсолютно все этапы взаимодействия пользователя с вашей страницей, а не только начальную задержку. Не поленитесь время от времени лично выполнять проверки INP для того, чтобы убедиться, что ваш сайт работает максимально корректно. А это залог того, что пользователи будут на нем оставаться, а не переходить к вашим конкурентам.
Для того чтобы улучшить показатели INP, необходимо уменьшить длительность процессорной обработки, задержки ввода, реализовать синхронный запуск скриптов, минимизировать количество деталей, которые необходимо обрабатывать. Также рекомендуется убрать из сайта окна оповещения Pop-Up и выполнить ряд работ, способных минимизировать задержку отображения контента. Для решения данных задач на сегодня существует достаточно много программных комплексов, большая часть из которых представлена в свободном доступе.
Для решения данных задач на сегодня существует достаточно много программных комплексов. Большая часть из них представлена в свободном доступе. Вот только далеко не все они будут работать напрямую в той или иной стране мира ввиду наличия определенных региональных ограничений. Обойти подобные блокировки и обеспечить себе стабильную работу с любыми приложениями, в том числе организовать многопоточном работу без риска нарваться на бан помогут мобильные прокси от сервиса MobileProxy.Space. Также с их помощью вы сможете обеспечить себе высокие показатели анонимности и безопасности работы в интернете в целом, автоматизировать часть рутинных и однотипных работ.
Воспользуйтесь предложениями сервиса MobileProxy.Space, чтобы лично убедиться в том, насколько функциональный и передовой инструмент оказался в вашем распоряжении. Вы можете протестировать работу мобильных прокси на протяжении 2-х часов совершенно бесплатно, а уже далее приобрести их на наиболее подходящий для себя период времени, начиная от 1 дня и вплоть до 1 года с быстрым и простым продлением. Пройдите по ссылке https://mobileproxy.space/user.html?buyproxy, чтобы более подробно познакомиться с функциональными возможностями данного инструмента, условиями оплаты, актуальными тарифами. Также хотим обратить ваше внимание на то, что каждый клиент MobileProxy.Space при возникновении сложностей в работе, дополнительных вопросов может обратиться в службу технической поддержки, которая работает круглосуточно.